Здравствуйте, уважаемые читатели! В сегодняшней статье я хочу затронуть такую довольно серьезную тему, как оптимизация изображений для сайта WordPress. И не так важно, работаете ли вы с сайтом на CMS WordPress или какой-либо другой платформой. В любом случае, если вы оплачиваете занимаемое место на хостинге (или выделенном сервере), то вопрос будет для вас безусловно актуальным.

Я уже писал ранее о том, как настроить Вордпресс, чтобы правильно загружать картинки на свой сайт или блог — https://trudolove.ru/nastrojka-vordpress-ili-kak-pravilno-zagruzit-kartinku-na-sajt.html. Прочитайте на всякий случай, возможно эта тема для вас также интересна.
Сразу сделаю небольшую оговорку, точнее предупреждение. В данной статье будет идти речь об изображениях в формате jpg (JPEG) и png. Если вы используете gif-ки, то для них данный вариант не подойдет!
Подготовка к оптимизации изображений для сайта
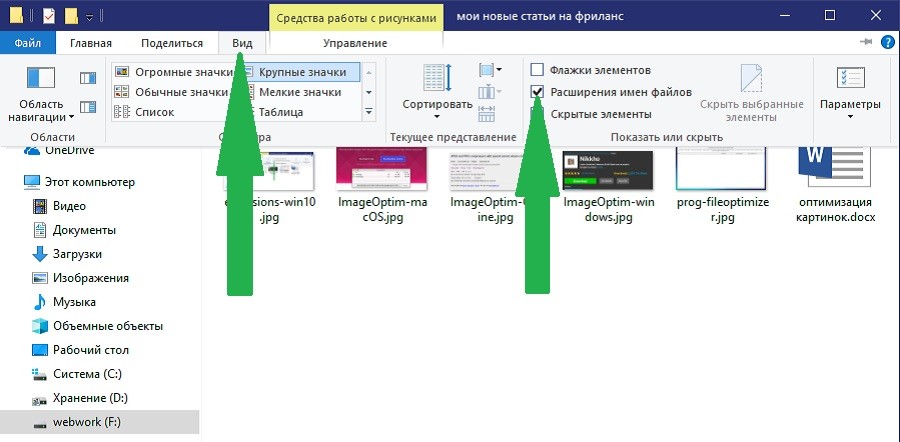
Windows по умолчанию прячет расширения файлов от простого пользователя (т.е вы можете видеть в проводнике только имя файла изображения), чтобы включить их необходимо поменять некоторые настройки. В частности, в Windows 10 это можно сделать в пару кликов, смотрите…
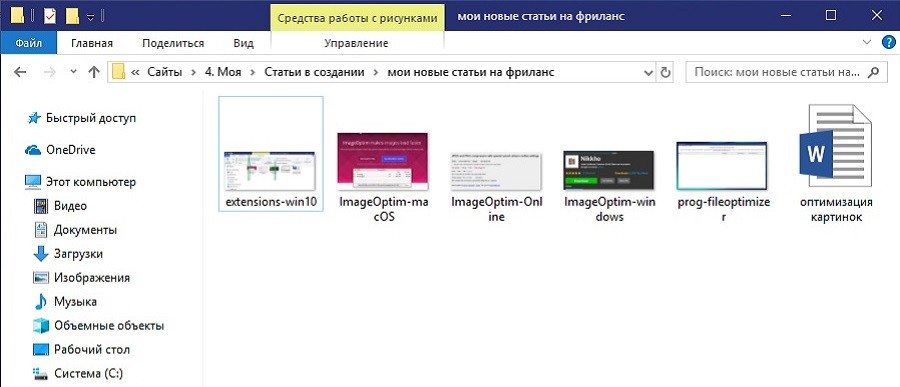
До (только имена файлов):

После (видим расширения):

На первом скриншоте видим только имена файлов, а на втором к именам прибавились уже расширения после точек. Так вы легко отличите файлы формата jpg (JPEG) и png от формата gif и других.
Теперь, чтобы убедить вас в действенности предлагаемого метода оптимизации изображений перед их загрузкой на сайт (или оптимизацией уже загруженных), я приведу небольшой пример:
Выгруженная с хостинга папка с изображениями (за один месяц) до оптимизации весила 130Мб и это при том, что все картинки были созданы в фотошопе и там же оптимизированы. После оптимизации получаем размер папки 120Мб. Вы можете сказать: «что такое 10Мб разницы»?! Но, вдумайтесь на секундочку. Если у вас уже 100 таких папок? Посчитайте, сколько будет лишнего объема, который вы оплачиваете! Думаю, вы понимаете, о чем я…
Что ж, все предупреждения и примеры рассмотрены, можно переходить непосредственно к вопросу или методу оптимизации изображений перед их загрузкой на сайт (или оптимизацией уже загруженных).
Первый метод оптимизации изображений: Online сервис
Данный метод подойдет в случае, если вы только начинаете работать с сайтом или мощности вашего компьютера сильно ограничены и не позволяют установить ещё одну программу.
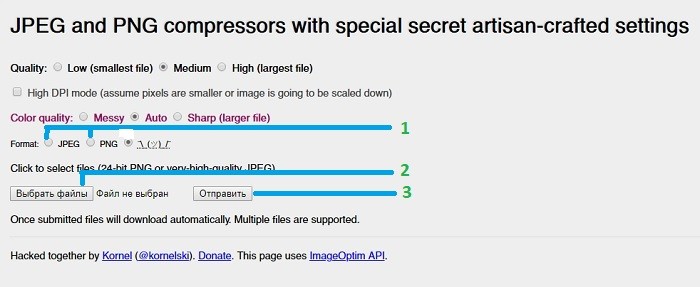
Здесь все очень просто. Переходите в Online сервис — https://imageoptim.com/online

В четвертой строке (Format) выбираете формат расширения файла изображения. В седьмой строке жмете на кнопку «Выбрать файлы» (можно выбрать сразу несколько, например, все приготовленные для одной статьи) и рядом жмете кнопку «Отправить». Через несколько секунд (в зависимости от количества загруженного) получаете готовый результат.
Для большего понимания можете запомнить размер файла «до» и посмотреть сколько будет «после». Качество картинки при этом практически не меняется, по крайней мере визуально это незаметно.
Теперь можете смело загружать картинки на свой сайт, не боясь, что они займут сильно много места на хостинге.
Второй метод оптимизации картинок: используем программы
Такой метод можно использовать как для молодых сайтов, так и уже довольно увесистых. Единственным минусом метода можно назвать ресурсоемкость, но с оговоркой: если работать с небольшими объемами изображений (примерно до 100 шт), то справится даже слабенький ноутбук. И конечно, если вы будете работать с большим старым сайтом, то потребуется достаточно времени. В среднем работа оптимизации одной картинки в программе занимает от 1 до 30 сек.
На данный момент времени поддерживаются:
Программа для windows — https://sourceforge.net/projects/nikkhokkho/

Программа для Mac (требуется macOS 10.9+) — https://imageoptim.com/mac

Для пользователей OC Linux не составит особого труда провести работы по оптимизации картинок, используя штатные средства. Например:
- jpegoptim — утилита для оптимизации и сжатия без потери качества изображений в формате JPEG;
- pptipng — это небольшая программа, которая позволяет уменьшить размер изображений PNG без потери качества.
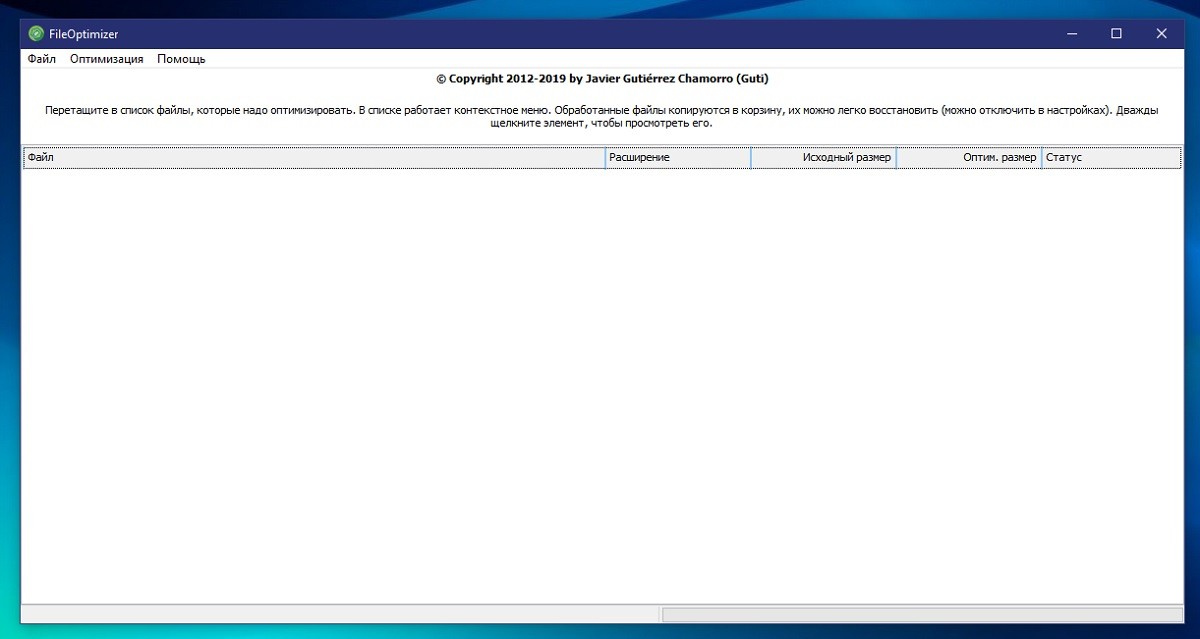
Использование программы в некоторой степени проще, чем оптимизация в Online сервисе. В программе есть поддержка языка, установленного на компьютере, и поддержка технологии Drag-and-drop (в переводе с английского означает буквально тащи-и-бросай; бери-и-брось). Смотрите как выглядит окно программы для Windows 10 на русском языке:

Работать с данной программой проще простого — тащите и бросаете (перетаскиваете) на окно свои изображения прямо из проводника (explorer). Жмете «Оптимизировать все» из меню «Оптимизация» (или CTRL+O (буква)) и получаете готовый результат. А если вдруг что-то пошло не так, то заходите в корзину и восстанавливаете все не оптимизированные файлы (настройки по умолчанию). В общем-то, это и так написано в окне программе.
P.S. Если вы вдруг не знаете, как скачать с сайта уже загруженные картинки, чтобы оптимизировать их и загрузить обратно, то спрашивайте в комментариях, я обязательно помогу советом!















Сергей спасибо большое за статью нужную и полезную. Процветания вашему сайту
Вам спасибо за оценку, я стараюсь (хоть и не так часто, как хотелось бы) давать людям действительно полезную информацию, особенно касающуюся WordPress сайтов.
Если будет ценная информация, то и народ будет читать и делится… Спасибо еще раз, вы меня всегда выручаете и помогаете, я это всегда помню!!!