Приветствую вас, друзья! Настройка Вордпресс или как правильно загрузить картинку на сайт — это залог того, что ваш хостинг провайдер не попросит от вас перехода на более дорогой тариф. Итак, у вас осталось слишком мало дискового пространства на хостинге или сайт создает слишком большую нагрузку и администрация предлагает вам перейти на более дорогой тариф? И вам, конечно же, сильно не хочется этого? Выход есть, и лежать он может гораздо ближе, чем вам кажется! Прежде всего, вам не стоит паниковать и сразу обвинять хостинг в искусственном нагнетании ситуации, попробуйте разобраться в ее первопричинах. И одной из вполне вероятных причин является ваше собственное незнание того, как правильно загрузить картинку на сайт. Точнее сказать, как настроить Вордпресс, чтобы правильно загружать картинки на свой сайт или блог.
Именно об этом я и хочу вам поведать в этой статье… но, прежде, давайте проверим
Как настроен ваш Вордпресс, и какие картинки вы загружаете на сайт.
Поверьте моему опыту работы фрилансером, на 99 сайтах из 100, с которыми мне довелось работать, Вордпресс настроен не правильно или вообще не настроен. И, в частности, загружая картинки на такие сайты, люди сами себе создают проблемы с хостингом.
Вот смотрите, самый простой пример по аналогии: скажем, вы устраиваетесь на работу поваром, и рассчитываете получить зарплату, а через месяц выясняется, что вы съели больше, чем заработали. Естественно, вас не устраивает такое дело, вы начинаете возмущаться и находите самое простое решение, просто взять и уйти с такой работы. А если вникнуть в суть первопричины, то она, скорее всего, прописана в договоре, где черным по белому говорится, что ваши обеды входят в зарплату.
То же самое может получиться и в ваших отношениях с хостингом, когда вы заплатили за 30 обедов, а съели еще и 30 завтраков и ужинов.
И я не случайно привел вам такой пример аналогии, так как неправильно настроенный Вордпресс «кормит» вас не только «завтраками и ужинами», вместо оплаченных вами обедов, но еще и на полдник стол накрывает 
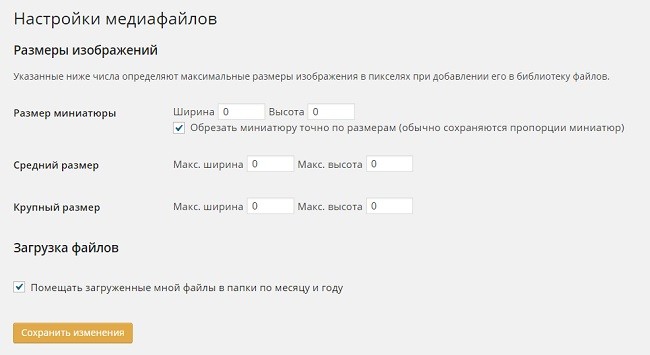
Не верите, а давайте проверим? Зайдите в консоль своего Вордпресс и пройдите на страницу ваш сайт/wp-admin/options-media.php и сравните мою картинку с увиденным…

Заметили разницу? Думаю, что да, и разница очень даже большая, ведь у вас, скорее всего, все поля заполнены не нолями, а цифрами: 150, 300 и 1024. А теперь прочитайте надпись «Указанные ниже числа определяют максимальные размеры изображения в пикселях при добавлении его в библиотеку файлов» и подумайте, что хотели этим сказать разработчики Вордпресс.
«Правильно, — ничего, — скажете вы!» И будете абсолютно правы! А ведь на самом деле, за данной фразой скрывается очень большой смысл. И именно он, в будущем, может сыграть с вами злую шутку, когда хостинг предложит вам платить больше.
А вы знаете, что в WordPress уже все включено?
Вся суть в том, что разработчики позаботились о вас, но не учли ваши возможности и желания так, чтобы они совпадали. По-умолчанию, вам включили все, что вы можете, а вот собственные желания и возможности вы должны рассчитать и настроить сами. И про это, чаще всего, даже не догадывается новичок, создавший свой сайт или блог на Вордпресс.
Давайте проверим и это! Зайдите на свой хостинг, в корневую папку сайта, далее в папку «wp-content», и найдите в ней папку «uploads». А если знаете как, то лучше сразу скачайте ее к себе на компьютер, и посмотрите какого она объема. Теперь подойдите к зеркалу и посмотрите на свою прическу ![]() Вероятнее всего, вы будете очень сильно удивлены, увидев приподнятую шевелюру!
Вероятнее всего, вы будете очень сильно удивлены, увидев приподнятую шевелюру!

Теперь я нарисую картинку на случай, если вы ведете кулинарный блог и загружаете в каждый рецепт с десяток оригинальных фотографий, сделанных профессиональной фотокамерой. Догадываетесь о чем я, теперь ваша шевелюра точно станет похожа на картинку выше).
Ну хорошо, давайте отложим шутки и серьезно рассмотрим, почему прежде чем загрузить картинку на сайт необходимо правильно настроить Вордпресс.
Медиафайлы на Вордпресс умеют самостоятельно размножаться
Именно «размножаться», никак иначе это не назовешь, так как загружая на свой сайт картинку, в итоге вы получаете еще три, которые создает Вордпресс при настройках по-умолчанию. И делают это те самые заполненные поля (150, 300 и 1024) в настройках.
Избавить себя от такого «размножения» достаточно просто, посмотрите на мой скриншот выше и сделайте так же у себя. Все, теперь в папке «uploads» прекратится размножение, и туда будут поступать только оригиналы загружаемых вами картинок. А вот все что там уже создано, вам придется чистить руками, сверяя с тем, что должно быть на страницах сайта или блога.
И вам чрезмерно повезло, если вы еще только планируете или совсем недавно ведете свой блог, — работы у вас будет не так много. А хозяйкам кулинарных блогов в возрасте от года и более завидовать мы не будем, их прическа еще не скоро примет свой изначальный вид ![]()
А ваш Вордпресс настроен правильно, ваша прическа осталась нормальной после прочитанного? Поделитесь в комментариях, пожалуйста!
Помните, настройка Вордпресс или как правильно загрузить картинку на сайт — это залог того, что ваш хостинг провайдер не попросит от вас лишнего!
Кстати, не забудьте, что кроме правильных настроек загрузки картинок на сайт есть еще и надежный способ их оптимизации, описанный в одной из моих будущих статей под названием «Оптимизация изображений для сайта».















Ох, Сергей, ну конечно, не правильно. И вообще, полное ощущение, что эта статья специально для меня написана…
Исправляйте, пока не далеко убежали, а если далеко, то надо поработать ножками, то есть ручками
Если везде нолики поставить, то плагин, который выдает похожие записи с картинками, перестает работать. Пришлось оставить 150 и 150 в миниатюрах
Да, с плагинами могут быть небольшие проблемки, но… согласитесь, из трех вариантов, создаваемых ВП картинок оставить возможность создания миниатюр, это уже стоит свеч!
А если Вы пользуетесь функцией вставки миниатюр в ручном режиме (некоторые шаблоны делают это на автомате), то можно избавиться от плагина похожих записей, заменив его специальным кодом. Тогда можно и в настройках медиафайлов можно все 0 прописать.
Сергей полностью с Вами согласен, дельный совет для всех, у себя именно так и сделал. Но у некоторых может обнуление не сработать так как некоторые разработки прописывают превьюшки в функции.
Да, верно, особенно с миниатюрами бывает обнуление не срабатывает, точнее если выставляешь ноли, то они пропадают. Но это, по большей части касается старых блогов, а в моих новых шаблонах и для новых блогов срабатывает нормально. И вообще получается, что загрузил, то только это и остается.
Где вы были со своей статьей, когда я 2 дня ковырял. Настраивал и прикручивал модули ))) А тут вон оно как все…
Сочувствую, конечно, но… заходите чаще и задавайте вопросы, а ответы я буду оформлять в статьях. Так и Вам и другим польза будет
А можете рассказать, как отражать картинку правильно? Т.е. я вбиваю свой адрес для пуликации, например в ЛинкедИн или Фейсе, выходит описание и выходит картинка… но там ну саавсем не то, что мне нужно. Вообще картинка из статьи. Не понимаю почему…
Спасибо
Пожалуйста!
Про публикацию картинок на соцстраничках, сказать трудно, у них свои алгоритмы. На сколько я помню, у фейсбука был раньше небольшой переключатель прямо в форме, с помощью которого выбиралась нужная картинка, сейчас такого нет.
Здравствуйте, Сергей! Хотела бы уточнить, актуальна ли до сих пор данная информация, ведь сейчас так быстро все меняется, и Ворпресс уже сто раз обновился? Я, как раз несчастная хозяйка кулинарного блога, которому уже больше 2-х лет. Правда, фотографии на блог загружаю не в оригинальном размере, а максимально сжимаю, и надеюсь, что правильно это делаю. Раньше, правда, у меня была опция увеличения картинок при нажатии, сейчас я её убрала и постепенно заменяю картинки в старых статьях на еще меньшие (не по размеру, а по весу).
Но options-media.php, настроен на нолики не был. Сейчас исправила, оставив только миниатюры, потому что у меня тоже стоит плагин с похожими статьями.
У меня такой вопрос по картинкам, нужно ли при загрузке закрывать ссылку? То есть, чтобы при наведении курсора ссылка не показывалась в нижнем левом углу? Я недавно узнала, что их нужно закрывать и даже уже прошлась по половине статей, но потом прочитала на сайте одной девушки, (а у нас с ней один и тот же автор шаблона), что ей не нужно закрывать ссылки из-за особенностей шаблона. Вот и приостановила пока свои переделки.
Вот Вы, как разработчик шаблонов, как считаете, нужно ли эти ссылки закрывать или это зависит от конкретного шаблона?
Буду очень благодарна за ответ.
Здравствуйте, Галина! То, что Вы имеете ввиду под ссылкой, на самом деле ей не является. Тег «src» является указанием показа картинки, а ссылка выводится тегами «а» и «href». Таким образом закрывать нечего по сути. Но… Если предположить что у Вас были прописаны именно ссылки на медиафайлы или того хуже на страницы вложений, то от этого совершенно точно необходимо избавляться
Да, были прописаны ссылки на медиафайлы и я не знала, что их нужно закрывать при загрузке, недавно узнала от Надежды. Теперь закрываю.
Спасибо за ответ!
Всегда пожалуйста! Обращайтесь, если что…
А как насчет других способов удалить ненужные страницы вложения?
1. Для решения проблемы переходим:
Внешний вид => Редактор => Файл attachment.php
Удаляем всё что там прописано и вставляем следующий код.
2. Или специальным плагином?
post_parent), 301); ?>
Здравствуйте, Наталья! Вы пишите (спрашиваете) несколько о другом или, если можно так сказать, о продолжении темы. Первый вариант реализуем и может решить вопрос, одно дополнение: если такого файла нет, то его необходимо создать — содержимое:
Кроме того, можно использовать файл .htaccess со специальным кодом — если понадобится, то напишите и я вышлю Вам его на почту.
У меня сейчас как раз эта проблема. Хостинг мне пригрозился что перекроет кислород если не уменьшу нагрузку. Только как мне теперь исправить все фото, которые были закинуты уже туда?
Здравствуйте, Нина! А хостинг у Вас случайно не спринтхост? Хотя, что я спрашиваю, оно действительно так и это уже о многом говорит. Мне довелось переносить оттуда уже не один десяток сайтов и все по одной и той же причине, «письма счастья» как и у Вас. Даже самые стойкие блоггеры, дошедшие с ними до выделенного сервера, не выдерживали
и это уже о многом говорит. Мне довелось переносить оттуда уже не один десяток сайтов и все по одной и той же причине, «письма счастья» как и у Вас. Даже самые стойкие блоггеры, дошедшие с ними до выделенного сервера, не выдерживали  Так что могу только посочувствовать и посоветовать, бегите от них.
Так что могу только посочувствовать и посоветовать, бегите от них.
Если решитесь, то обращайтесь, я помогу организовать бесплатный перенос на другой хостинг. Конечно, если это будет наш (Alynx.net)