Хотите сделать дизайн своего сайта неповторимым и уникальным, привлечь посетителей и представить им красиво информацию – воспользуйтесь WordPress темой от SergeiT Mini Max. Забудьте про скучную визуализацию и ограниченный функционал, с новым шаблоном вам будет не просто удобно управлять сайтом или блогом, но и приятно смотреть на свое «детище», не стыдно представить его широкой публике. Обновить дизайн, изменить формат подачи информации, текстового и графического контента, добавить или убрать определенные блоки, выделить детали или акцентировать на них внимание можно буквально за десяток минут.
Основные преимущества WordPress темы Mini Max
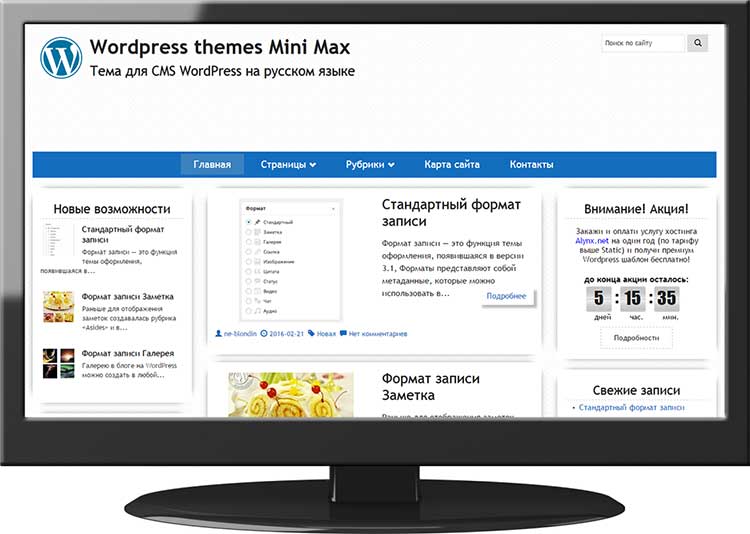
Во-первых, возможность адаптироваться к различным устройствам. Смотрите сами, как выглядит демо сайт на десктопе:

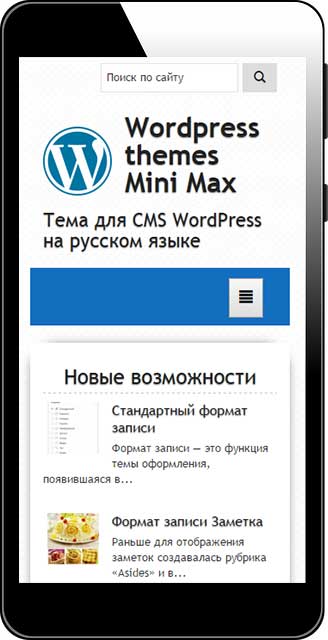
Читатели вашего ресурса раз и навсегда забудут, что значит бесконечно прокручивать ползунки или постоянно «юзать» мультитач планшета или смартфона, чтобы найти нужную информацию или перейти по какой-либо ссылке. Если свернуть окно браузера, то страница автоматически масштабируется, на мобильном устройстве она также выглядит красиво.

Таким образом, сайт окажется вдвойне привлекательнее для посетителя, так как облегчает работу, делает использование комфортнее, при этом не требуется прилагать лишних усилий.
Во-вторых, повышение функционала сайта без дополнительной нагрузки. Так, использование плагинов для расширения возможностей приводит к тому, что ресурс становится «тяжелее» и отображение материала происходит медленнее. Однако полный отказ от них в пользу скорости не дает владельцу сделать сайт именно таким, каким хочется, воплотить все творческие и технические задумки. Избежать этих проблем поможет WordPress тема от SergeiT Mini Max. Ее «вес» не превышает 1 МБ и такого результата удалось добиться за счет использования функционала самого ядра WordPress. И тут кроется еще один плюс, о котором нельзя не упомянуть — обновление ядра положительно отразится на возможностях темы, позволит расширить набор, но ни в коем случае не ухудшит работу.
Итак, что же умеет Mini Max без плагинов или ее отличия от остальных разработок
Прежде всего, хотелось пояснить, каким образом появилось название темы. При создании шаблона использовалась новая концепция, подразумевающая полное изменение взглядов на дизайн. Итак, первая составляющая названия – Mini: в дефолтном варианте тема выглядит очень скромно, это нельзя обозначить иначе, как минимализм. Также здесь следует указать на малый размер – всего 817 килобайт. А вот что кроется под словом «Max» пользователь увидит, как только откроет консоль – повышенный функционал и удобство настроек и это все при столь малом «весе».
Расширенные настройки работы с дизайном темы Вордпресс
Все опции, реализующие работу со стилями и цветовыми решениями, вынесены в стандартные настройки WordPress, они позволяют быстро внести изменения в художественное конструирование сайта, сделать его красочным и привлекательным.
— В первую очередь интересно оперативное изменение шрифтов – их насчитывается до семи типов. Среди них: Verdana, Arial, Tahoma, Georgia, Trebuchet MS, Comic Sans MS, Courier New. Этого вполне достаточно, чтобы моделировать внешний вид страниц. При изменении шрифта он будет заменен полностью на всем сайте. Вы можете попробовать все и остановиться на том, которой вам больше нравится.
— Говоря о фоновом изображении, следует отметить, что при его подборе допустимо воспользоваться библиотекой файлов, либо загрузить новую картинку (достаточно просто перетащить ее из нужной папки на компьютере). После внесения изменений обтекающее текст и блоки пространство заполняется фрагментами выбранной картинки. При этом пока вы будете работать в административной части, можете смело экспериментировать, так как сам сайт для посетителей выглядит по-прежнему. Пока вы не сохраните и не опубликуете, изменения не вступят в силу.
— Возможность загрузить изображение заголовка, чтобы выделить его на странице. Откроется то же окно, что и при подборе фоновой картинки, вам останется лишь выбрать действие. Также при необходимости можно обрезать часть.
— Добавление цветов. Их очень много, поэтому обновлять вид сайта удается практически бесконечно.
* Изменение цвета фона, если вы загрузили изображение, то его подбирать не нужно, для тех, кому необходима однотонная «подложка», стоит обратиться именно сюда.
* Оттенок ссылок. Будет лучше, если их цвет контрастирует с фоном, но не выделяется слишком резко. Например, для светло-зеленого фона смело ставьте темно-зеленый тон ссылок.
* Цвет заголовка сайта. Выбирайте яркий, чтобы посетитель сразу видел нужную информацию.
* Цвет краткого описания. Здесь вы можете поменять тон строки, расположенной в «шапке».
* Цвет всех заголовков на ресурсе. При нажатии в окне изменения все заголовки на странице примут тот оттенок, который выбрал пользователь.
* Цвет заголовков виджетов. Отличный способ выделить необходимые блоки.
* Цвет фона меню. Возможность подобрать оттенок пространства за кнопками навигации, чтобы они не сливались с фоном. Их тон точно так же допустимо выбрать.
* Выделение при наведении на активную ссылку, тексты ссылок. В этом подпункте вы ставите те цвета, которые будут отображаться при наведении указателя.
Также сохранены стандартные настройки. После внесения изменений и сохранения настроек, дизайн приобретет иной вид. Таким образом, преобразить ресурс удается буквально за десяток минут. Увидеть результат вы можете, открыв свой сайт или блог в новой вкладке.
Пользовательские настройки темы
Здесь представлен целый ассортимент различных расширений.
— Цвет кнопок в комментариях и контактной форме, добавление своих стилей без необходимости заходить в редактор. В результате цвет кнопки «Отправить» в названных блоках становится того цвета, который вы выберете.
— Добавление своего логотипа, его включение и выключение, прописывание ссылки на картинку (ее можно загрузить в библиотеку), заполнить строку для поисковиков и сохранить.
— Поиск по сайту, расположенному в «шапке», если вы считаете, что он необходим, то включите его или выключите, когда надумаете убрать.
— Слайдер имеет принципиальное отличие. Есть кнопка включить, добавить несколько слайдов, все они находятся во вкладке «слайды». При возникновении вопросов можно обратиться в раздел «помощь» сверху. Слайды публикуются, начиная с последнего опубликованного. Всего можно поместить до 10 слайдов. При размещении 11-ого самый поздний пропадет. После размещения остается только включить.
— Размещение статичного текста на главной странице: заголовок, статья блока с абзацами, картинками, ссылками и списками (поддерживаются все HTML-теги).
— Анонсы популярной рубрики. Иначе говоря, виджет топ-анонс. Его можно включить, прописать заголовок, количество + подсказки по управлению. Появление ссылки внизу страницы.
— Реклама от Гугла, Яндекса и прочих поисковых систем (блоки размещаются под заголовком записей, вывод под кнопками социальных сетей, возможность использования кодов и баннеров).
— Управление баннерами (добавляются в «шапку» с изменением размеров, перед лентой комментариев). Картинка добавляется в библиотеку, а ссылка на изображение прописывается в специально отведенной строке. Тут же возможность проставления подсказок для людей и поисковиков.
— Установка таймера обратного отсчета (для проведения акций и конкурсов, оформление через заголовок, текст, краткий анонс, формат уже указан, информация по завершении мероприятия, кнопка-ссылка с выбором цвета).
— Кнопки соцсетей (вкл/выкл., свой заголовок).
— Постраничная навигация в записях. Полезная функция для Гугла. Ее можно включить или выключить. Работает по принципу «предыдущая-следующая».
— Раздел «похожие записи» (заголовки, количество – до 20).
— Блок «следите за нами» (виджет для нижней части страницы, где человек может найти кнопки, чтобы подписаться на новости, профиль Гугл+, социальные сети). Заголовок и обычные ссылки.
— Смайлы в комментариях.
— Авторское право (прописать что-то свое, например, оставлять активную ссылку при использовании материалов).
— Счетчики, статистика, возможность использования Яндекс-метрики, Гугл-аналитик). Вставка кодов от одного до нескольких. Если у вас что-то не получилось, то в любой момент вы можете вернуться к первоначальному состоянию, используя кнопку Reset.
— Страничка «документация» (руководство) сокращена до минимума, так как обычно к ней не обращаются. Но, на ней вы сможете найти контакты разработчика шаблона и при необходимости написать свои вопросы.
Размещение записей и страниц
Внесены новые изменения и дополнения:
— Возможность проставления шорткодов в визуальном редакторе, настройки внешнего вида (анкор выглядит как обычная ссылка, но не видна поисковикам).
— Кнопки разделения текстового поля на колонки (равные и неравные, из расчёта 12 колонок) при помощи специальных кнопок от 02 до 10. Например, использование кнопок [02] и [10] разделит текстовое поле на 2/12 и 10/12, соответственно.
— Микроразметка для записей различного назначения (информационная статья или рецепт), все шорткоды уже проставлены, остается лишь заполнить их.
— Визуальный текстовый редактор расширен возможностью смены шрифта и его размера.
Также в новой WordPress теме от SergeiT Mini Max можно найти предустановленные шаблоны страниц контакты, карта сайта и без боковых сайтбаров.
Хотите приобрести WordPress Mini Max — сделайте заказ прямо сейчас:
Акция от фрилансера! На данный WordPress шаблон можно [urlspan]получить бесплатно[/urlspan]